

Vue force dev插件是一款专为Vue开发者设计的Chrome扩展插件,它提供了在线调试Vue代码的功能,使得开发者能够更加便捷地查看和修改Vue应用中的数据,从而加速开发过程。因其便捷性和实用性受到了Vue开发者的广泛好评。用户认为它极大地提高了开发效率,使得Vue应用的调试和修改变得更加简单和高效。
软件教程
安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
软件功能
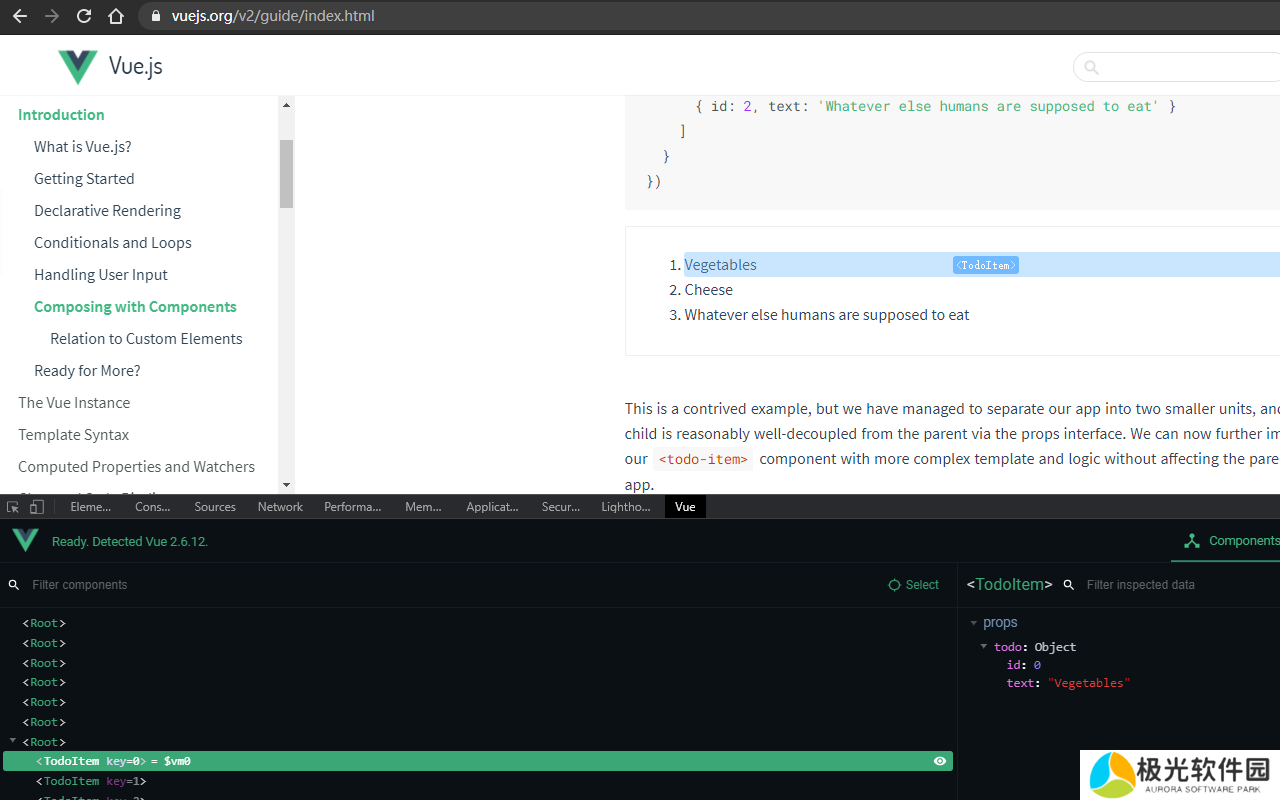
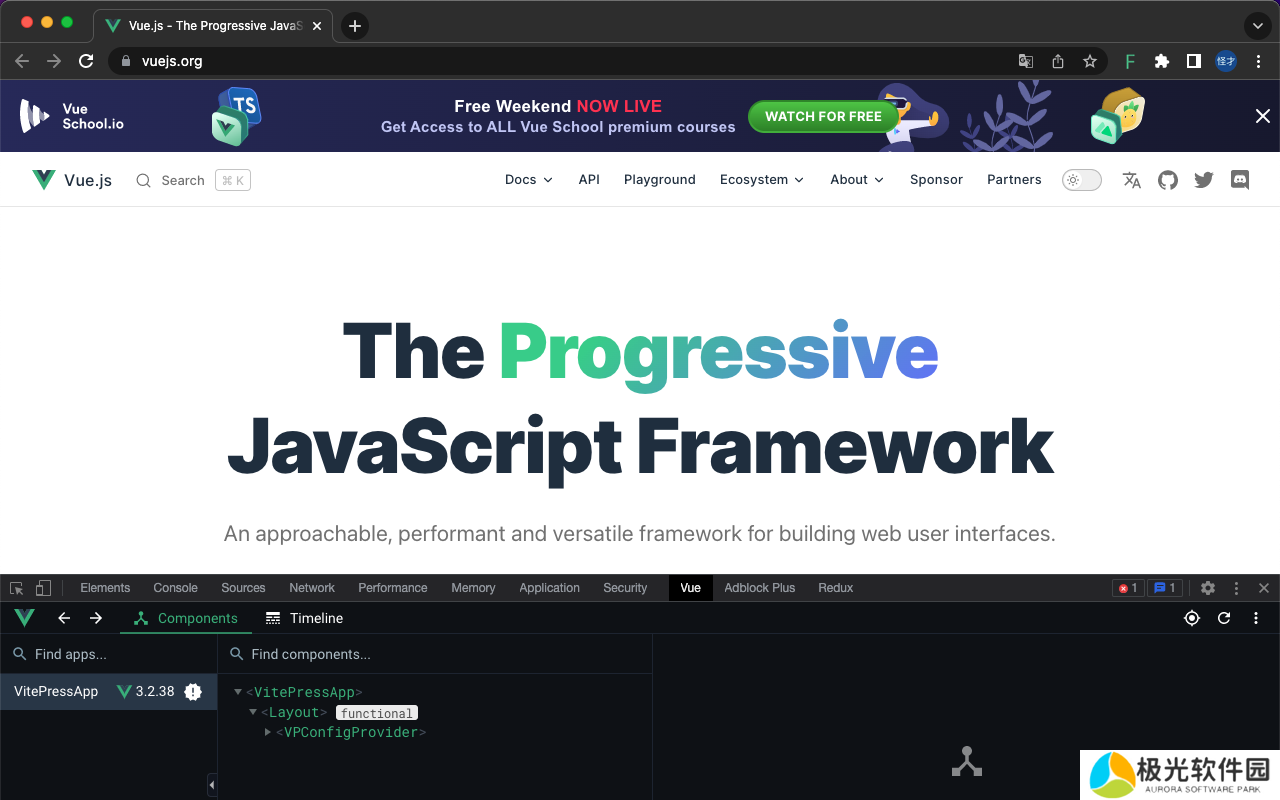
在线调试:Vue force dev插件允许开发者在Chrome浏览器中直接调试Vue代码,无需切换到其他开发工具或环境。
数据查看:通过插件,开发者可以轻松地查看Vue组件中的数据、props、computed属性等,帮助理解组件的状态和行为。
实时更新:插件能够实时反映Vue应用中的数据变化,使得开发者能够即时看到修改效果。
更新日志
v1.8
- 修复了一些已知问题










