


SelectorsHub是一款功能强大的开发者工具插件,特别适用于需要编写和验证XPath、CSS选择器等的场景。可用作智能编辑器,轻松编写和验证XPath、CSS Selector、Playwright选择器、jQuery和JS路径。
软件教程
安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
使用方法
1.添加到浏览器后,重启浏览器。
2. 打开开发工具。
3. 单击 SelectorsHub 选项卡(参考屏幕截图)。
4. 在这里它将显示所有可能的 xpath,检查元素的选择器。
5. 要构建自己的 xpath 或 CSS 选择器,请开始在选择器输入框中输入内容。
要了解有关 SelectorsHub 的更多信息,请查看产品页面-
https://www.selectorshub.com/selectorshub/
观看本教程以充分利用它。
https://www.youtube.com/watch?v=LFFKIG9TxFk
软件功能
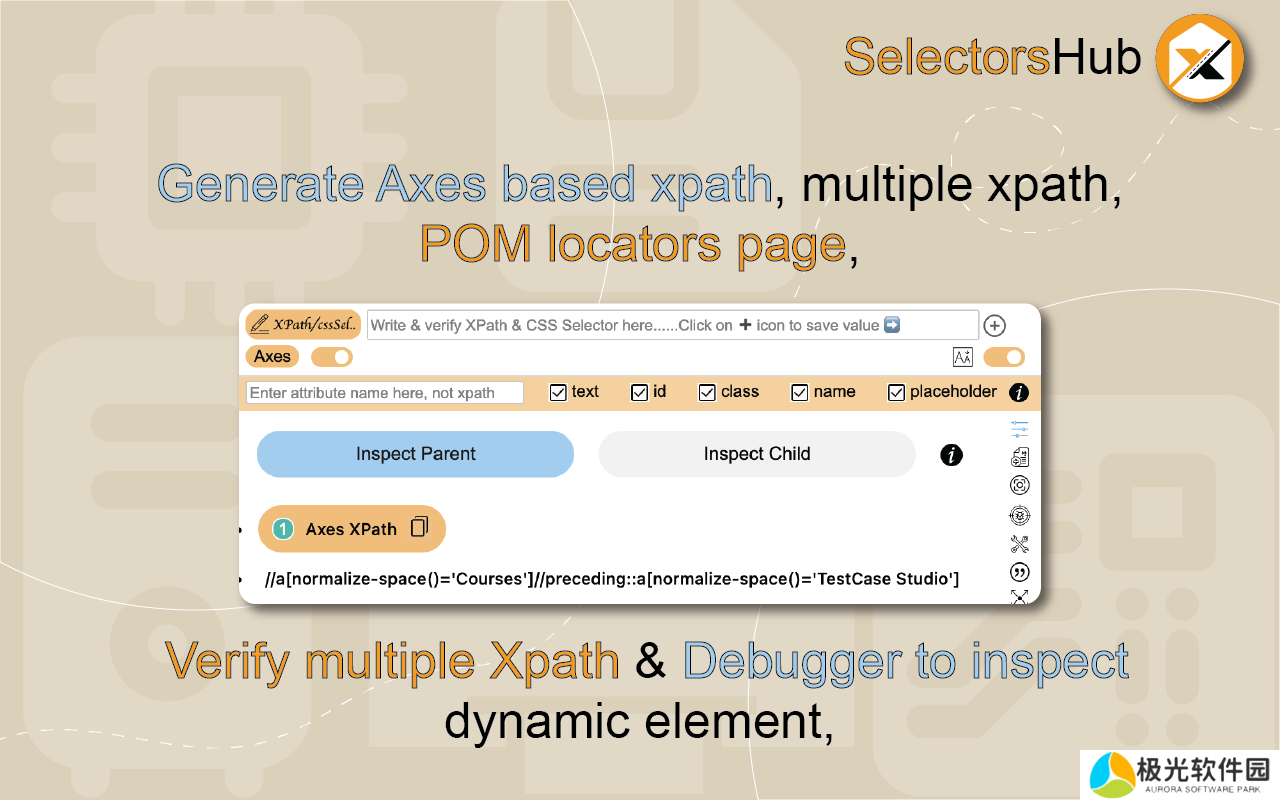
它会自动生成 -
1) 基于轴的 XPath、相对 xpath、基于索引的 xpath 和绝对 xpath。
2)唯一的相对cssSelector
3) 检查元素的所有可能选择器
4) JS 路径和 jQuery。
它支持
1) xpath 和 cssSelector 错误处理
2)Shadow dom和嵌套的shadow dom
3) iframe 和嵌套 iframe
4) svg 元素
5)动态元素,
6) 验证多个 xpath 并完成页面。
7) 它建议自动化将为各个元素提供什么异常。
更新日志
v1.8
- 修复了一些已知问题










