
Emmet LiveStyle插件是一款专为前端开发者设计的实时样式编辑预览工具,它通过将Sublime Text编辑器与浏览器相结合,实现了CSS样式的实时编辑和预览功能,极大地提高了开发效率,赶快来下载Emmet LiveStyle插件吧!
软件教程
安装教程
1. 如果你能够打开chrome应用商店,并且可以找到Emmet LiveStyle插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Emmet LiveStyle插件,那么就选择离线安装该插件。
方法一:.Crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
使用说明
Emmet LiveStyle插件怎么使用?
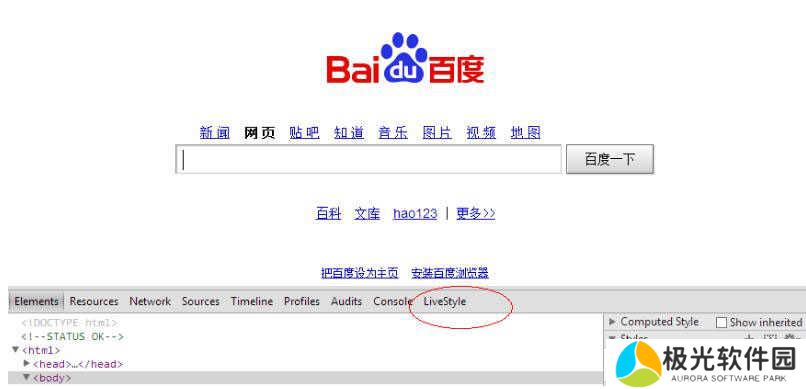
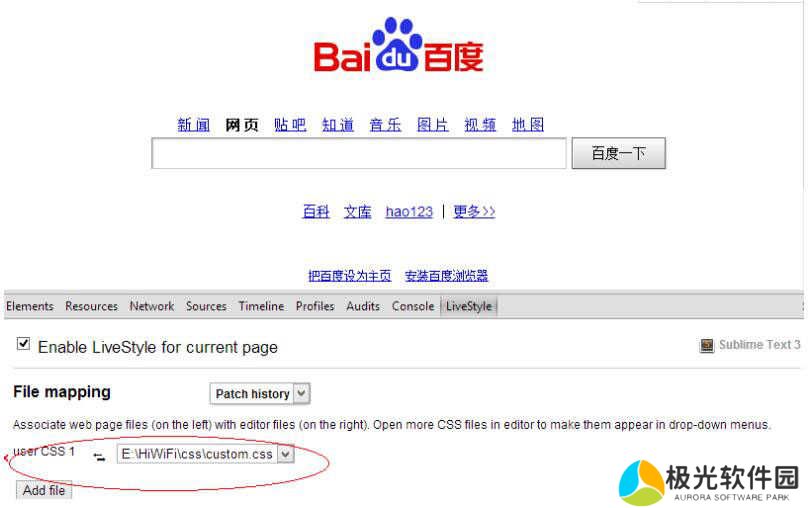
1.chrome浏览器安装好livestyle后,用Chrome打开需要编辑的地址,右键点击查看网页元素,可看到下图所示:

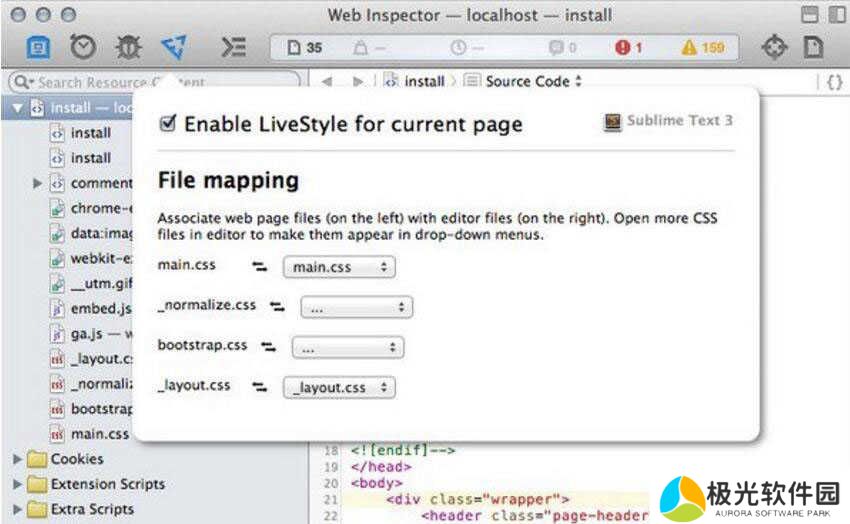
2.此时在Chrome代码查看器中编辑您的CSS,即可同步到您在Sublime Text中打开的CSS文件中。或者在Sublime Text中编辑您的CSS也可义在浏览器中同步显示页面效果!

软件功能
1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。
更新日志
v1.8
- 修复了一些已知问题