

Highlight This是一款实用的浏览器插件,它能够在网页中自动搜索并高亮显示用户定义的单词或短语。Highlight This插件能够根据用户定义的单词或短语列表,在当前浏览器选项卡中自动搜索这些词汇,并将其高亮显示。这有助于用户快速找到和关注网页中的关键信息。
软件教程
安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
使用说明
更新时间:2024/11/20
一、1.先将写好的代码保存起来;
2.然后打开Highlight-适当勾选通用中的选项(选的是去掉文档头部和尾部的说明)-切换到格式化-选择自己喜欢的高亮主题和字体;
3.选择输入文件-选择输出路径(或者勾选输出到源文件目录)-转换文件,转换之后会生成一个html文件,再把文件内的内容复制粘贴到博客中就可以。
二、1.先把写好的代码复制;
2.和上面的第2步一样;
3.切换到剪贴板-点击从剪贴板获取代码-点击把预览结果复制到剪贴板,这样就可以了……
注意:第二种虽然简单,但是不能输出中文,如果代码中含有中文,输出后会变成问号。
所以,带有中文的代码请选择第一种方法。
常见问题
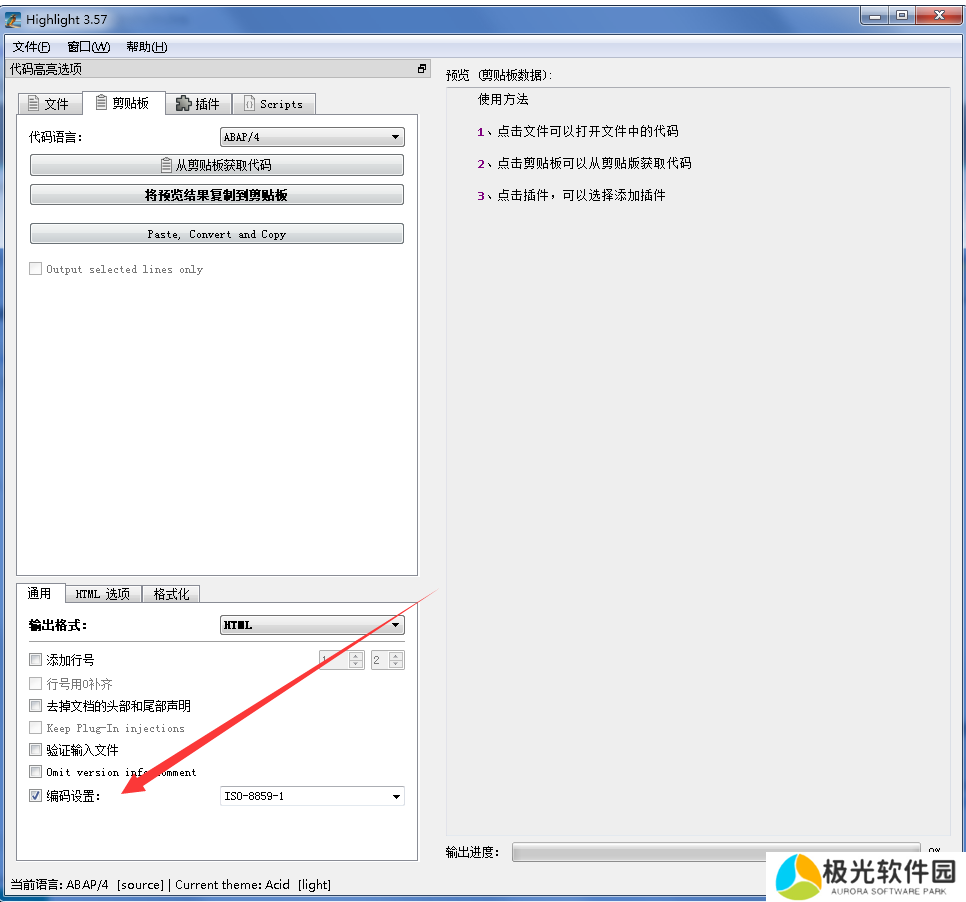
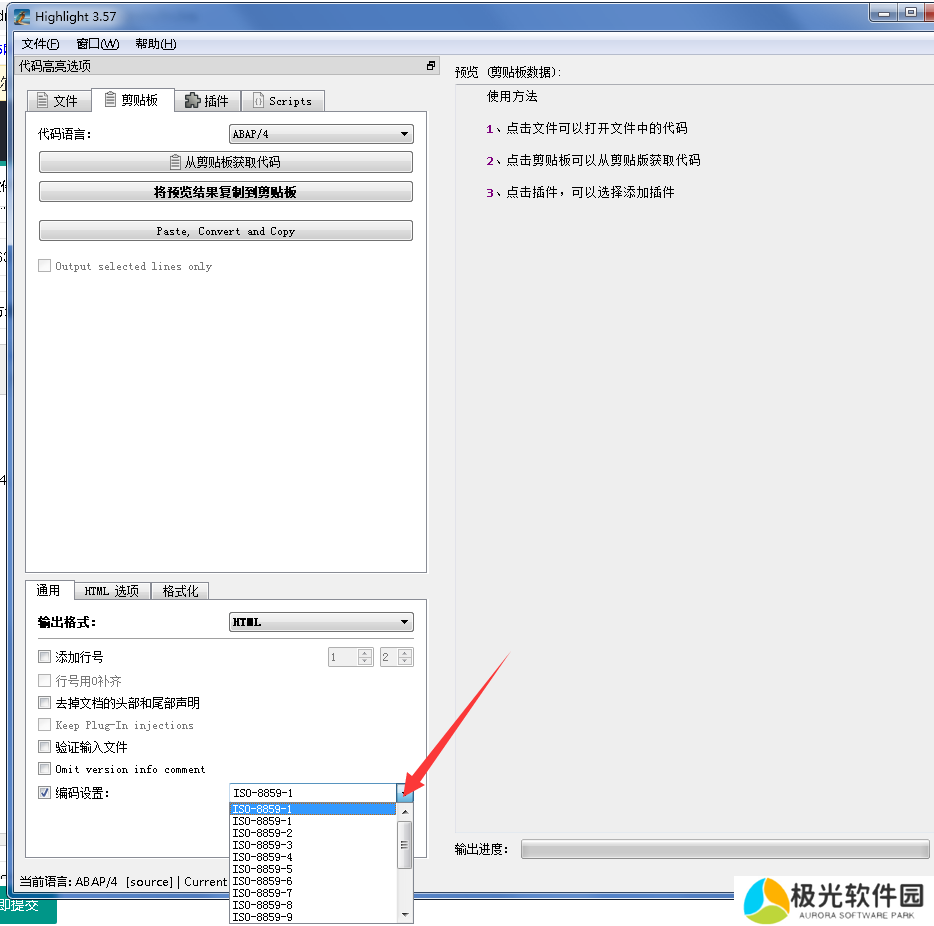
如何进行编码设置?
更新时间:2024/11/20
1、点击通用、点击编码设置

2、选择编码

软件功能
- 无需注册
- 在组和列表中组织您的搜索词
- 使用正则表达式(正则表达式标记)
- 本地存储的所有数据
- 自动刷新页面重新加载和内容更改的亮点
- 无限的单词和列表
- 在您的浏览器之间同步列表
- 自由的
易于使用的 Chrome 扩展程序,可在当前浏览器选项卡中自动搜索已定义的单词并将其标记为文本。通过设置可以使用更多高级功能:
- 创建颜色编码的关键字列表
- 在某些网站上禁用突出显示
- 导出或导入您的设置和关键字列表
- 定义点击动作
- 使用 Pastebin、Google 表格中的列表
更新日志
更新时间:2024/11/20
** 5.2 中的新功能
- 为突出显示的单词定义点击动作
- 支持从谷歌表格加载单词
- 定义远程列表的下载频率
- 修正:负反向查找正则表达式
- 已修复:突出显示概览的问题
- 修正:下载按钮的问题